Deciding on the perfect website template that would fit your business or blog can be very overwhelming. With the wide variety of free and paid web template options available, it becomes even more time consuming trying to figure out the best theme to launch your brand.
For better user experience and great SEO, it is best that you look for WordPress web templates for your blog or business.
With this in mind, I’ve created the ultimate guide to selecting a website theme:
Things to Consider when Picking a Website Theme
Look and Feel
Before you choose the theme, you need to determine what your blog or business is all about. Then, you can research on the types of themes that are associated with your website niche. You can do this by going to Google Search and typing in the subject of your website.
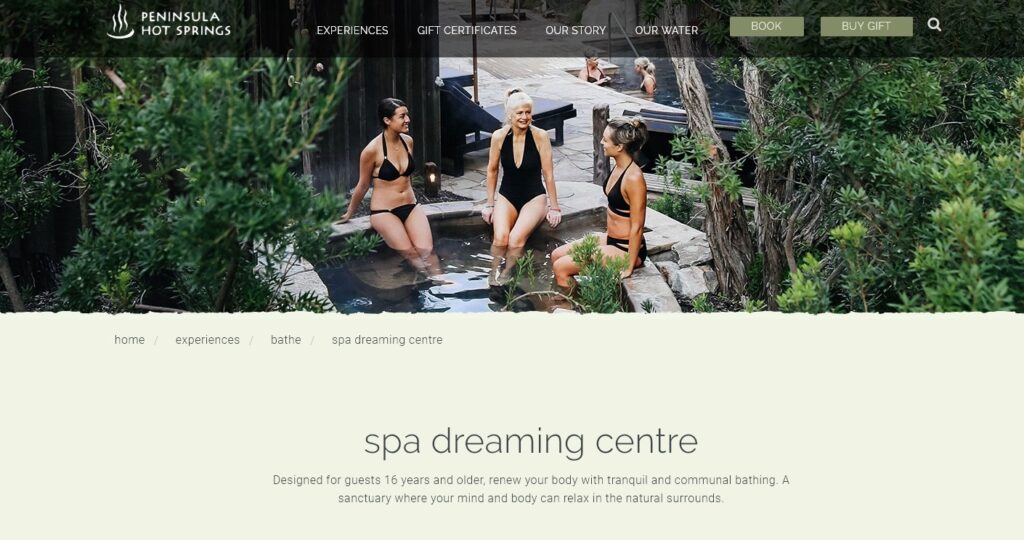
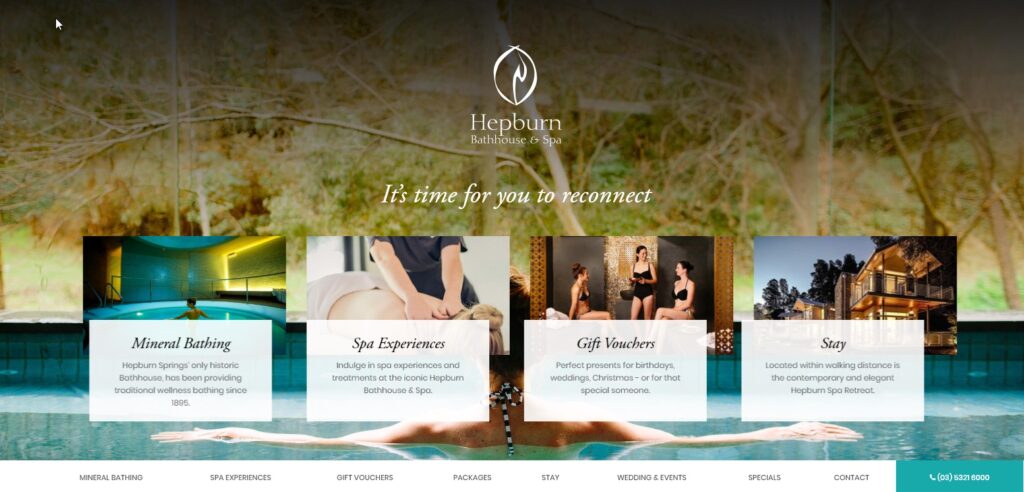
For this exercise, I have typed in ‘spa centre’ in Google Search and found the websites below:


Do you notice that both websites have a similar type of relaxed and luxurious look and feel although they have different layouts?
After you have done this, you will need to see if the colour of the web template will suit your blog or business brand. A clear indicator to look out for is whether they match your corporate brand colours.
Home Page Header Layout
The next thing you will need to do is determine whether the home page header layout is suitable for your blog or business. You will need a layout that will communicate to your audience what your website is all about and make a good first impression.
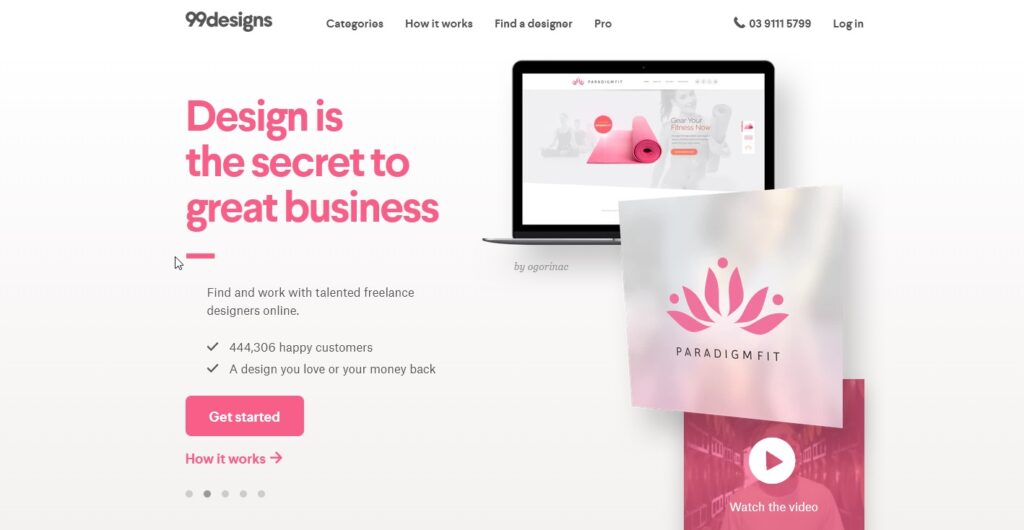
For example, you have a creative blog or business, you may want to go for a home page header that showcases images of your creative works. Below is an example of a creative website, called 99designs.com.

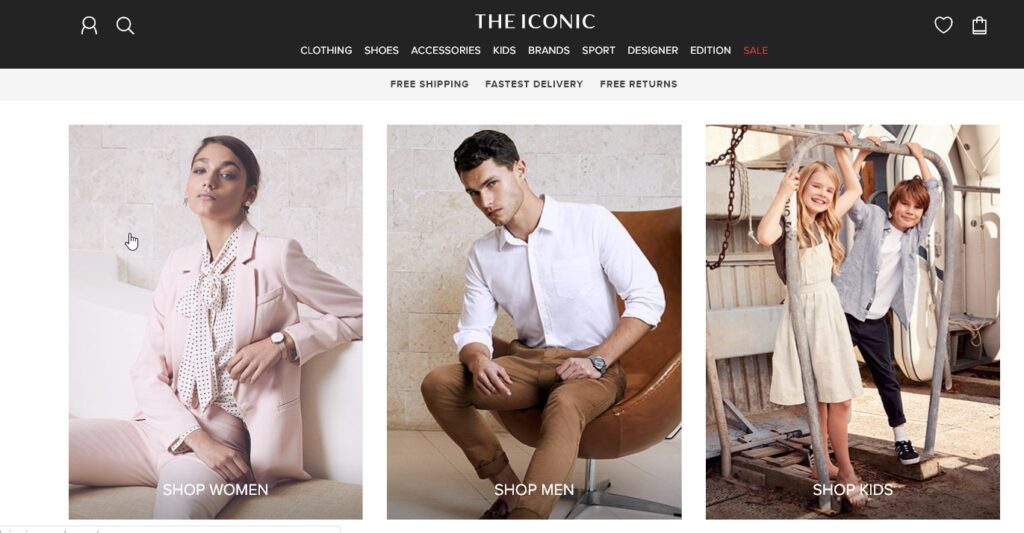
On the other hand, if you have an eCommerce website, you may want to have a few photos showcasing the different categories of your ecommerce store. See below the home page of The Iconic.

If you have a blog, then you may go with the normal two-column website that lets readers jump straight into your blog posts. See below the home page of Shesimmers.com.

Menu Bar Style
Before you ever choose a website theme, you will need to have an overall idea of the sort of content you will be placing into your website. You will also need to make a plan on how your readers will navigate your website.
Once you have determined all this, you will then be able to choose a theme that contains a menu bar style that is suitable for your blog or business.

Logo Positioning
You may also want to consider the logo positioning of your website theme.
Web templates normally place logos at two different locations in the website.
The logos are either placed at the same level as the menu bar or aligned to the centre (above or below the menu bar).
The Adobe software website below displays the logo at the same level as the menu bar:-

This Beyond Kimchee food blog has its logo aligned to the centre (above the menu bar):-

Social Media
As social media would most probably play a big part in driving traffic (more viewers) to your website, it would be beneficial to have built-in social media widgets and also integrations to share your blog posts. Make sure that these features are offered in your chosen website theme.
Simplicity and Usability
A pretty theme is useless if your readers cannot navigate the website easily and find what they want. The best is to look for a simple website design layout that will help you achieve your blog or business goals. Websites that are too complicated can take your users’ eyes away from your important call-to-action.
The website design should only have a few main colours. Besides this, the overall readability of the website must be achieved. Look at the fonts supplied by the theme and see if you can change the font style and size in future.
Customizable Fonts and Colours
If you want a website theme that is easily customizable, then it’s better to get a paid web template. Although, I must say, check with the provider selling the website on the types of customization that you can make on the template before you buy it. It will be extremely useful if you can change the font type, font size, colours and layout of your web design.
For paid web template, a good place to start is StudioPress as they are the creator of the Genesis Framework – a very popular theme that is well-known for combining excellent designs, layouts and great SEO. Their templates are also mobile responsive, have lightweight code, more secure, run smoothly and load faster.

Supported Plugins
To develop your website in future, you will need to install WordPress plugins. Make sure that your web template supports the installation of popular plugins. Among some popular plugins for WordPress include Yoast SEO and W3 Total Cache. You can ask the theme developer before purchasing the website theme.
Loading Speed
For great user experience and SEO, your website must be able to load fast. With huge file sized graphics, videos and often slider images, your website may load incredibly slow. Ideally, the maximum time to wait for your website to load is only 3 seconds. If your website takes longer than that to load, your viewers will exit your website. Google also prefers to rank websites that load faster. So your overall conversion rate for your website will be low if you get a web template that makes your website run slow.
Developer Support
Making sure that you will get developer support after purchasing your website theme is an important thing to consider especially if you foresee yourself making multiple changes to your website theme because hiring a web developer to fix minor problems can cause you a lot of money. This is usually available if you purchase Premium Themes. But check with your web template provider before purchasing to see if they include developer support in your order.
SEO Friendly
If possible, get web templates that are SEO friendly. This will help you to rank better in search engines. Website themes built around the Genesis Framework are known to be built for great SEO.
Responsive Design
It’s really crucial to make sure that your website theme can be viewed easily across all different devices and screen sizes. Test the different templates and choose the best one that is user-friendly on mobile devices.
Browser Compatibility
Your readers will be viewing your website from different browsers. So test your website template to see if it can work on all major browsers such as Chrome, Safari, Internet Explorer and Firefox.
I guess that’s all for now. Do you personally have any tips to share with others who wish to choose their website theme? Feel free to share in the comment section below.
References:
https://www.websitebuilderexpert.com/designing-websites/criteria-to-choosing-website-template-design/
https://www.wpbeginner.com/wp-themes/selecting-the-perfect-theme-for-wordpress/
https://www.entrepreneur.com/article/309735
https://www.templatemonster.com/blog/how-to-choose-a-theme-for-my-website/
https://www.wpkube.com/choosing-a-wordpress-theme/
https://www.forbes.com/sites/forbestechcouncil/2018/06/12/how-to-select-a-responsive-website-design-theme-for-your-business/#110e68862dc9
https://wpbuffs.com/10-things-to-consider-before-choosing-a-wordpress-theme-for-your-website/





Leave a comment